
许多人可能会想给自己的网站添加好看的浏览器图标(favicon),而不是像这样的 默认图标
默认图标
怎么样给网站添加图标呢?其实非常简单,只需要几步就好了。
favicon 是什么
在制作之前,先来了解一下favicon。
所谓favicon,即Favorites Icon的缩写,顾名思义,便是其可以让浏览器的收藏夹中除显示相应的标题外,还以图标的方式区别不同的网站。当然,这不仅仅是Favicon的全部,根据浏览器的不同,Favicon显示也有所区别:在大多数主流浏览器如FireFox和Internet Explorer (5.5及以上版本)中,favicon不仅在收藏夹中显示,还会同时出现在地址栏上,这时用户可以拖曳favicon到桌面以建立到网站的快捷方式;除此之外,标签式浏览器甚至还有不少扩展的功能,如FireFox甚至支持动画格式的favicon等。
以上摘自favicon.ico在线制作
知道了什么是favicon,就正式开始制作吧~
使用 Photoshop 制作图标
打开photoshop

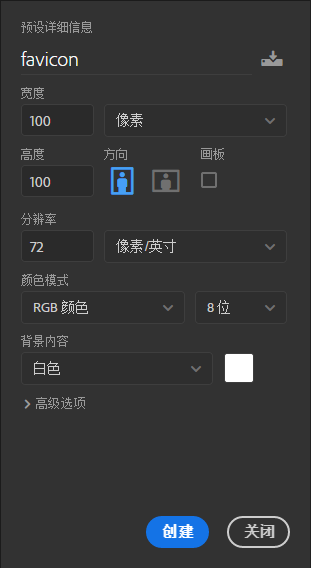
新建一个正方形文档,尺寸随意,但不要过大,其他的默认设置。

然后就开始制作你自己的图标吧。
完成后先把psd保存下来,以便以后会用再次用到,再保存图片为.png格式。
生成favicon.ico
其实用photoshop也是可以保存为ico格式的,但是必须下载插件。但是网上的插件大部分都是很久以前的版本的,新版本的photoshop不支持,所以这里使用favicon.ico在线制作这个网站来在线生成ico图标。
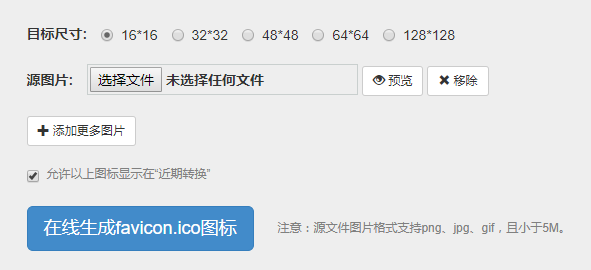
进入favicon.ico在线制作,选择你制作好的png图片,点击生成

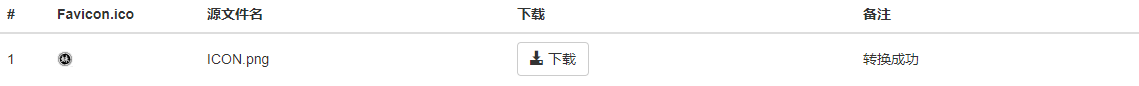
生成好了之后点击下载就可以得到你的ico图标啦~

添加favicon.ico到Hexo博客
将得到的ico图标重命名为favicon.ico。利用ftp上传到blog/themes/你使用的主题/source目录下,如图所示:

然后部署到Github
hexo d
现在用浏览器打开你的网站,就能在标签栏和收藏夹看到你网站的图标啦~
欢迎转载,转载请注明出处:https://blog.kaguramea.me/archives/blog-add-favicon
